
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
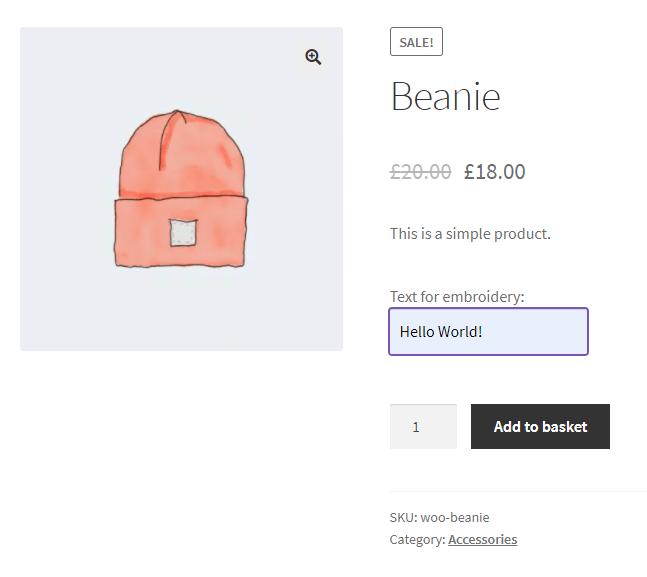
In this example, we show you how customer can add custom text to products which will show on the product page, cart, checkout, thank you page, and order editor.
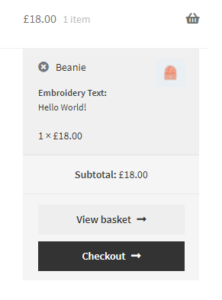
Product Custom Text Showing In The Mini Cart
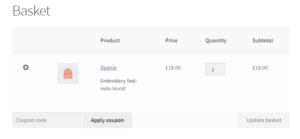
Product Custom Text Showing In The Cart
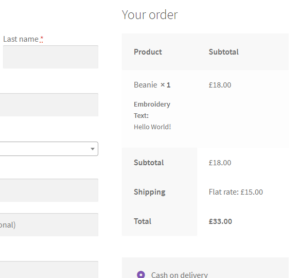
Product Custom Text Showing On The Checkout
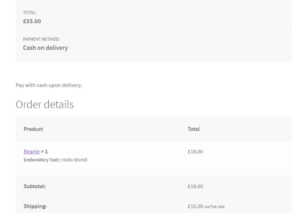
Product Custom Text Showing On The Thank You Page
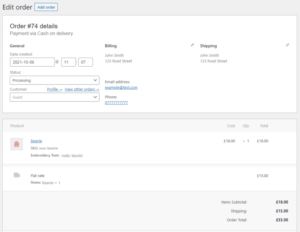
Product Custom Text Showing In the order editor as order meta
Snippet Benefits
- Allow customers to personalise products with custom text.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.