
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
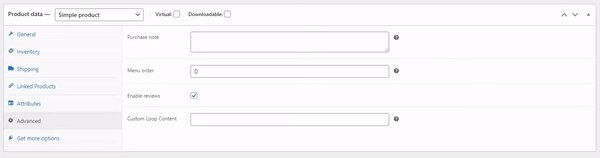
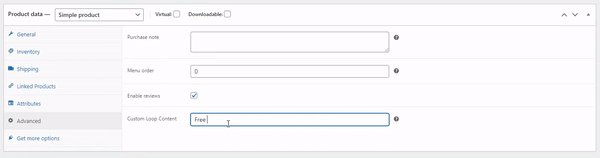
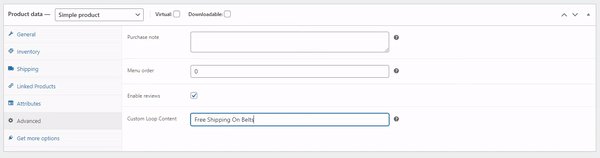
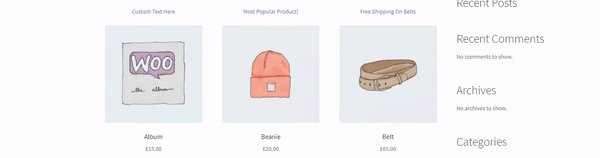
There are two hooks which can be used to show content above the product image on the loop item: woocommerce_before_shop_loop_item and woocommerce_before_shop_loop_item_title. Each of these actions can have different priority values defining where specifically they’ll show. Advanced users may have the need to use both hooks and priorities but in this guide, we’ll focus on the one hook for simplicity. If you’re using WooCommerce to sell events, you may wish to show custom content, for example, the event date above the image on the loop item. With this guide, you can literally show any custom text you like above the image on the loop item which appears on the product archive page – and also as up-sells and cross-sells. This guide is split into two sections, the first is creating a custom field metabox for products which allows product-unique content to be shown. The second section is using the hook to show the custom meta data from the field in section one.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



