
Pre-Requisites
You must have already created the coupon code and entered in the code snippet.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
This is a bit of a weird one but there’s some interesting marketing psychology to it…
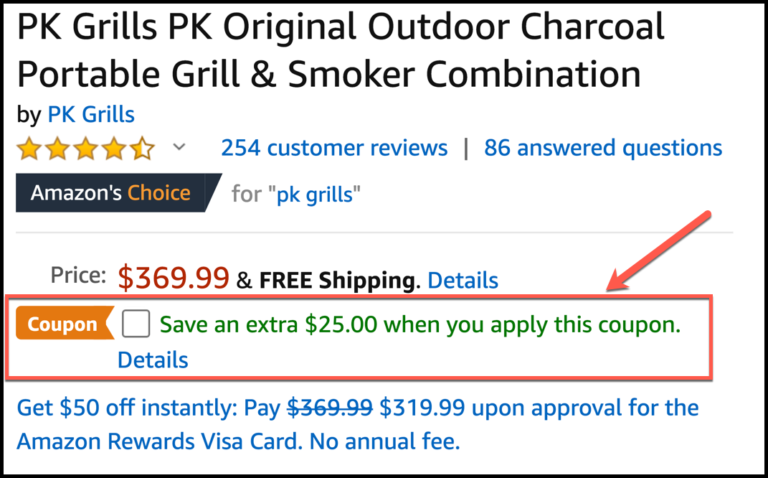
Amazon allow customers to apply a coupon by checking a box on the product page.
Why not just automatically give the customer the discount though?
Amazon’s tactic to display a coupon option, instead of just automatically showing a discounted price, gives shoppers an extra incentive to make the purchase right away.
This kind of psychology is explained more in the WooCommerce Conversion Rate Optimisation (CRO) eBook.
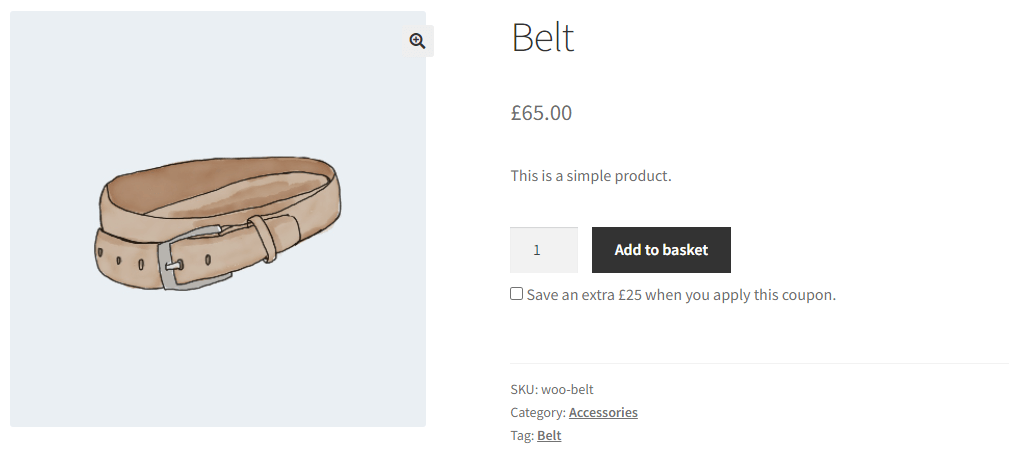
Back to this snippet, when implementing this code, customers will be able to apply the coupon to their order when the box is checked and the product is added to their cart.
Don’t forget to first create your coupon and second replace my example one in the code.
Snippet Benefits
- Leverage eCommerce psychology to get users to buy more quickly.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.