
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
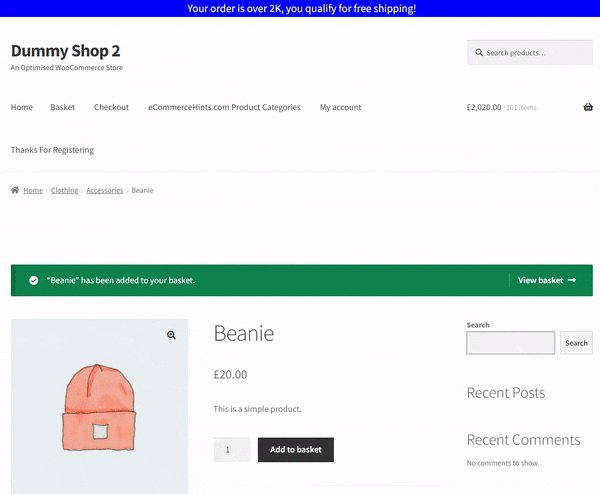
This guide shows you how you how to show a banner on your WooCommerce site based on the cart total. In our example, we show a banner letting the customer know their cart total is over 2K therefore qualifying for free shipping. This guide be used to show any banner message you like whether it’s shipping related or not. Simply change the threshold to your desired amount as well as the message and formatting of the banner as necessary.
Snippet Benefits
- Show a banner on your WooCommerce website based on the customer’s cart total.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



