
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
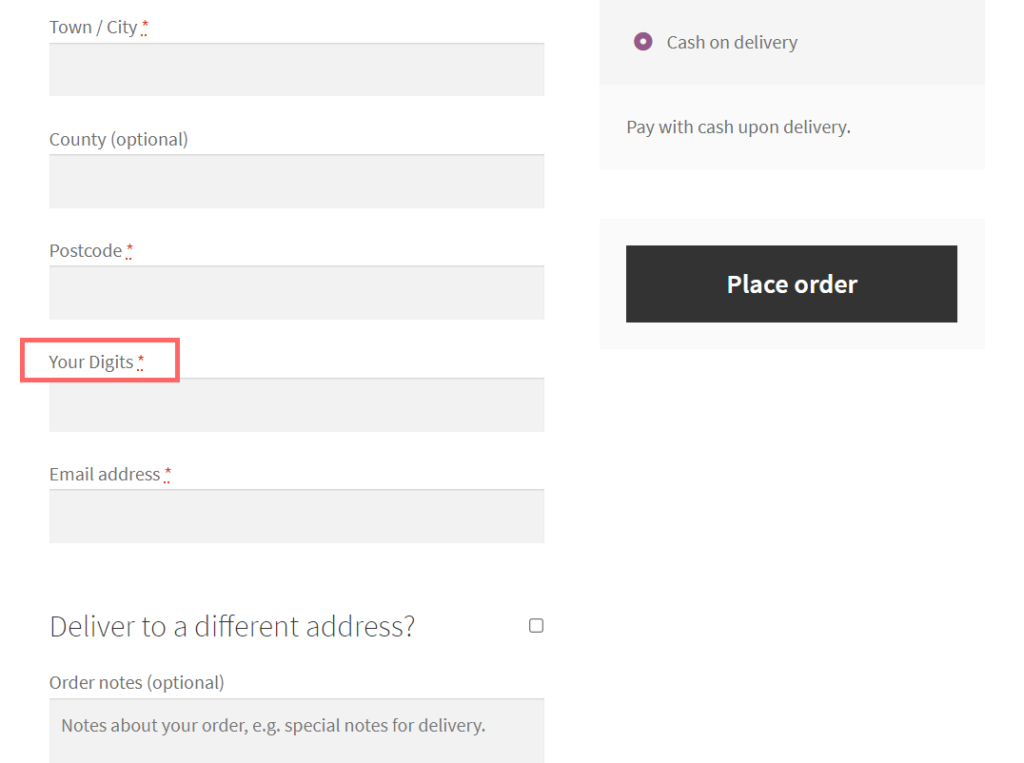
Your business may require customised WooCommerce checkout field labels. This quick guide shows you how you can easily and quickly customise any checkout field label to any custom text you like. In this example, we change the billing phone field label, “Phone”, to “Your Digits”.
Need To Edit Other Checkout Field Labels?
Code snippets coming soon!
Snippet Benefits
- Customise your checkout field labels to meet your business needs.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



