
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
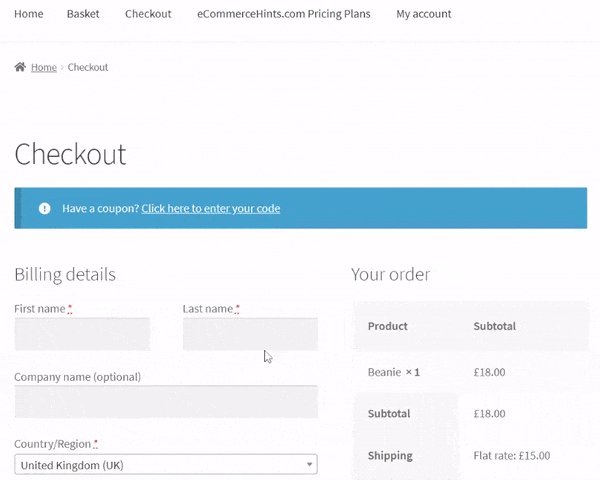
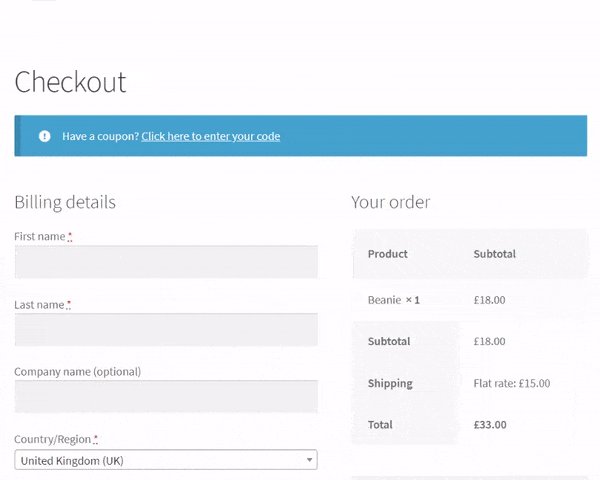
Something we keep seeing Shopify users keep raving on about is how good the checkout experience is when actually, WooCommerce checkout can be just as good and actually better with a few tweaks. This guide shows you how to change the width of checkout fields to meet your business needs. Using PHP, there are three options to choose from, full width, the first 50%, and the last 50%. To explain this a little better, by default, the First Name field has a class of ‘form-row-first’. This means it is 50% in width and shows to the left or first part of the form. The Last Name field has a call of ‘form-row-last’. This means it is 50% in width but shows to the right or last half of the checkout form. Reading this back, what a headache! It’s easier just to show you in this guide! In this example, we change the widths of the first and last name fields to full width. Experiment with these three classes and see your results on your checkout page:
- form-row-first
- form-row-last
- form-row-wide
How Do I Change Other Field Widths?
The first parameter in the square brackets on line 10 is the section of the checkout form. On the checkout form, there are three sections by default, the Billing section, the Shipping section, and Order section. To change a billing field placeholder, change the parameter to ‘billing’. To change a shipping field placeholder, change the parameter to ‘shipping’. The following list shows you the second parameter for each section, this being the checkout field ID:
Billing
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
Shipping
- shipping_first_name
- shipping_last_name
- shipping_company
- shipping_address_1
- shipping_address_2
- shipping_city
- shipping_postcode
- shipping_country
- shipping_state
Order
- order_comments
Snippet Benefits
- Customise the width of the WooCommerce checkout form fields without the use of a plugin.
- Enforce a consistent width across all checkout fields as required by your business needs
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



