
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
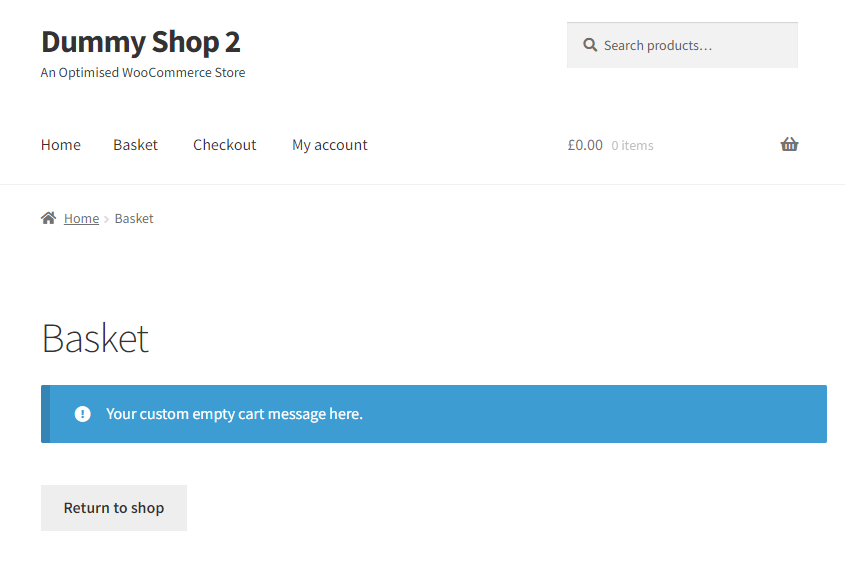
This quick guide shows you how you can change the cart notice text which appears when you cart is empty, “Your cart is currently empty”. You’ll notice form the code snippet that the next new custom text you output is wrapped HTML which is the cart notice itself (the styled banner shown).
Snippet Benefits
- Tailor your empty cart messaging to improve the user experience.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



