
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
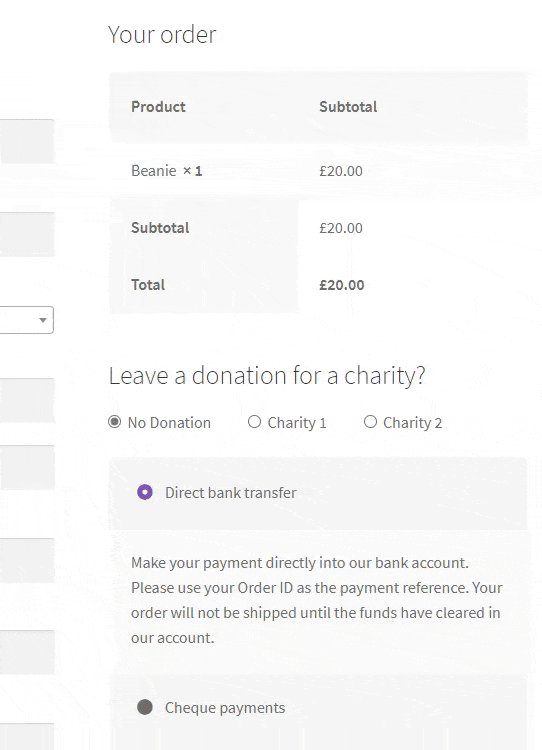
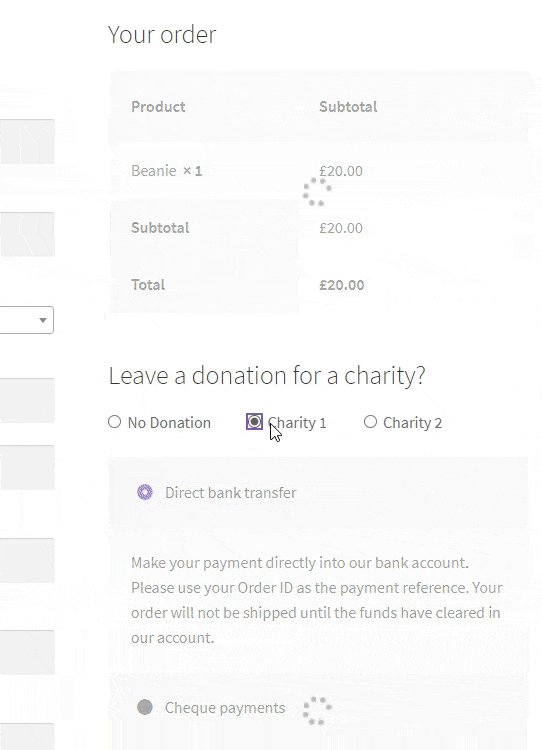
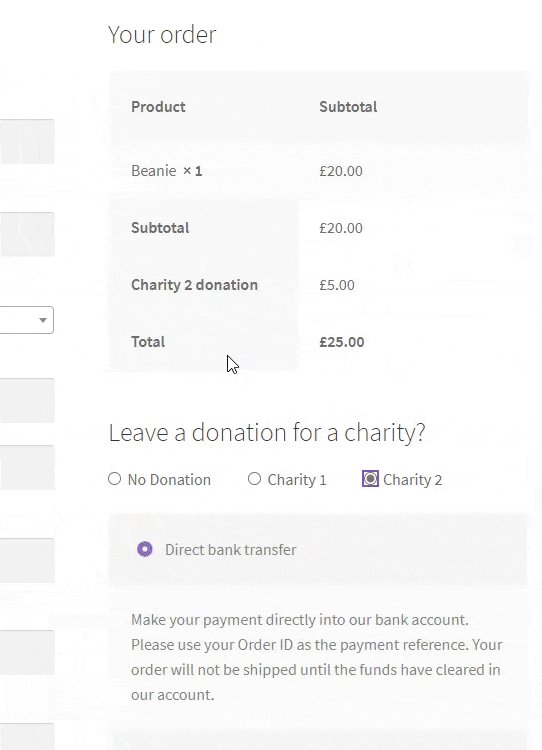
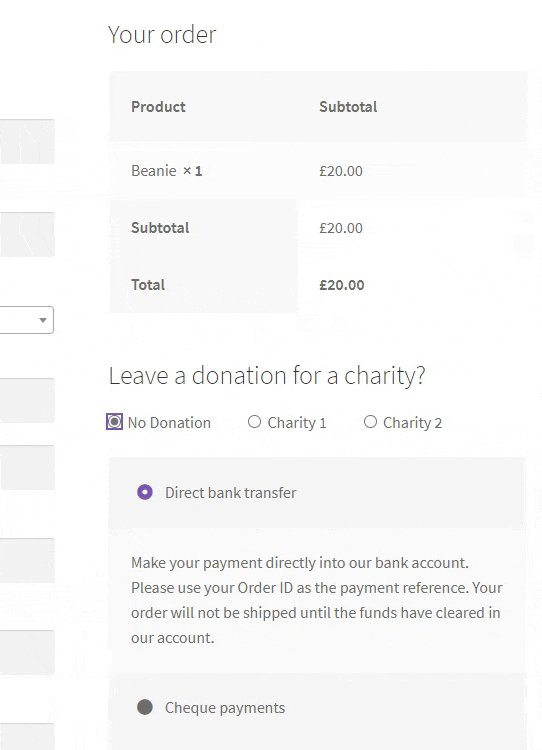
This guide shows you how can you can a fixed fee to the order based on a radio button selection on the checkout. Specific to this example, a fixed fee is added in the form of a donation based on a charity selected. Each charity is listed as a radio button and, if selected, a fixed fee of £5 is added to the order and shown in the checkout order summary. This donation amount is added to the order as an order item fee and will be shown on the Thank You page, Emails, Order View in My Account area, Order View in the Admin Dashboard.
Snippet Benefits
- Allow customers to choose a charity to donate a fixed amount to on the checkout page.
- Add a fixed donation fee to the customer order based on charity radio button selection.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



