
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Identify the li class link name and replace the necessary class in the code. Then, add the custom CSS to the My Account page.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
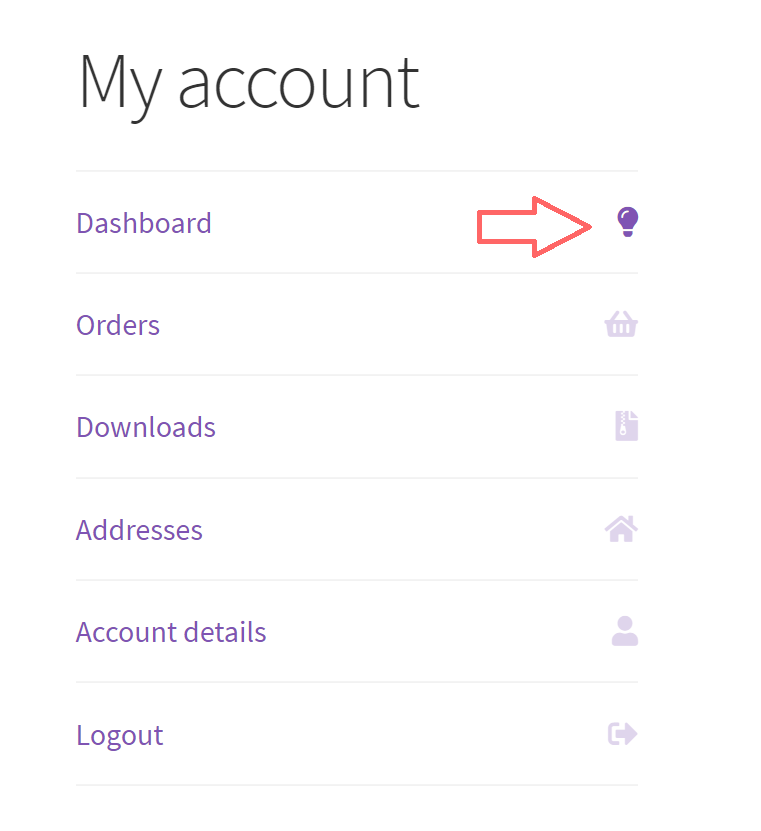
You may wish to replace the default My Account Navigation Link icons with icons which are more appropriate and inline with your business branding. In our example, we have replaced the dashboard icon ( ) with a lightbulb icon (
). To replace the icons, follow the steps in this quick guide.
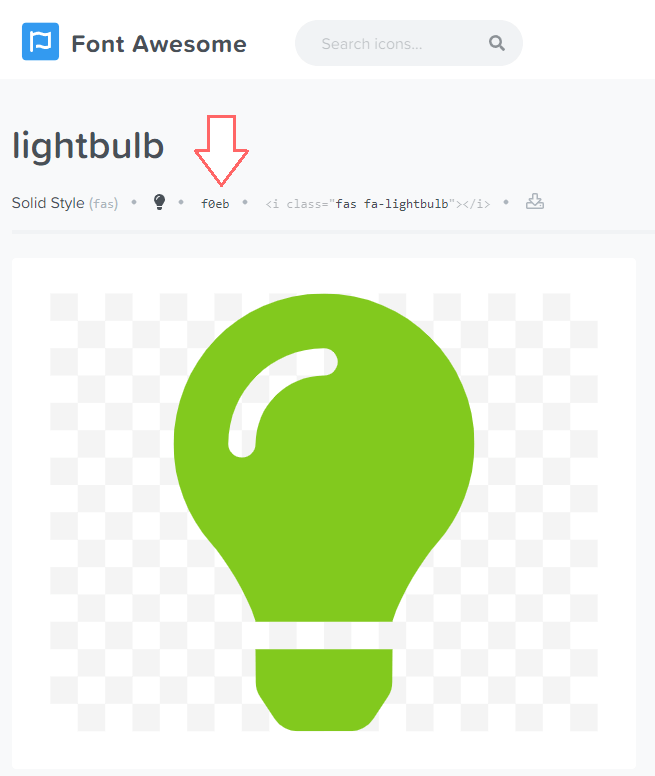
Get the Unicode for the Icon you want
Head to Font Awesome and grab the unicode for the icon
Choose The Link You Wish To Change
Here is a list of the default my account navigational link li class names. Pick one to target
Add This CSS To Your My Account Page
Snippet Benefits
- Improve the User Experience (UX) of your store by tailoring specific navigation links to be inline with your branding.
- Show the customer you’ve gone to the effort of removing
default icons and replace them with icons more appropriate to your business.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.