
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
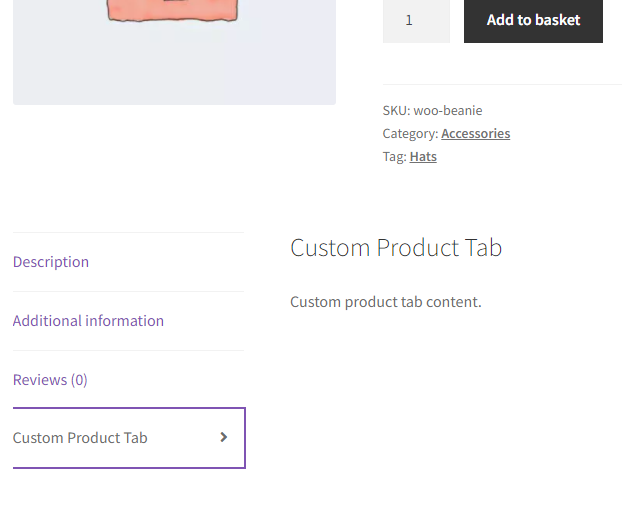
This guide shows you how to create a custom product tab shown on the single product template. You may wish to output important shipping information, an unboxing video, links to social media, whatever you like! Keep in mind, this example output the very basics, static content across all products.
Snippet Benefits
- Create a custom product tab and output any content.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



