
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
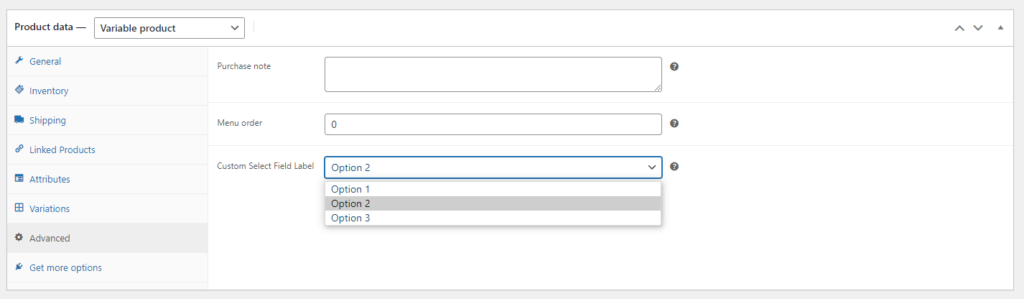
This guide shows you how you can create a custom Select field type in the product editor of WooCommerce. A select field (or drop-down list) is useful when you want to allow only one option from a predefined selection of options. Tax Status is an example existing field which uses the select field type for products. This guide also shows you how you can output the value selected and saved from the product editor on the front-end.
How Do I Get The Custom Select Field Data?
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



