
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
You may wish to replace the default My Account Navigation Link icons with icons which are more appropriate and inline with your business branding. In our example, we have replaced the dashboard icon ( ) with a lightbulb icon ( ). To replace the icons, follow the steps in this quick guide.
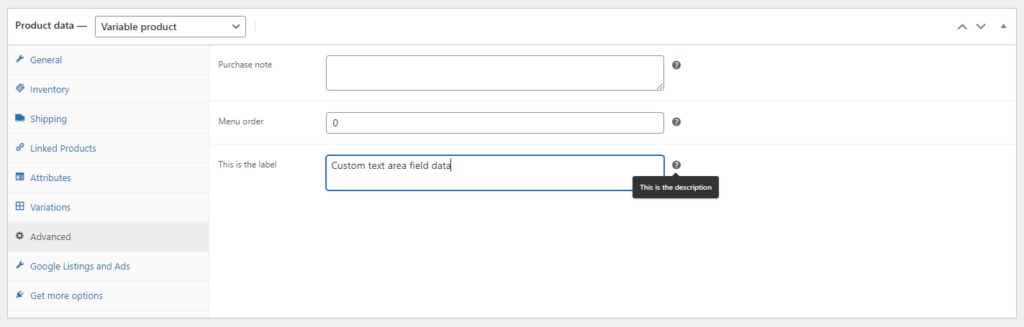
How Do I Get The Custom Text Area Field Data?
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



