
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
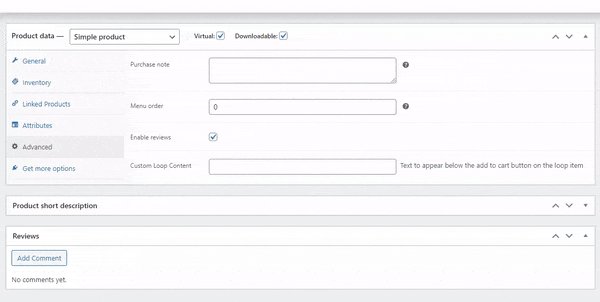
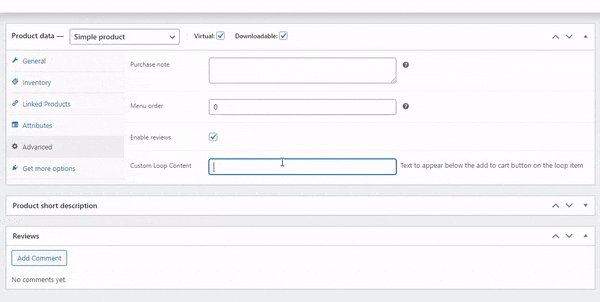
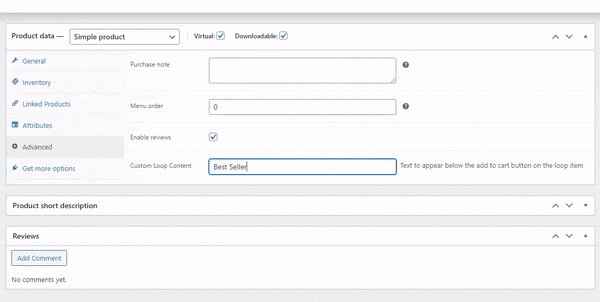
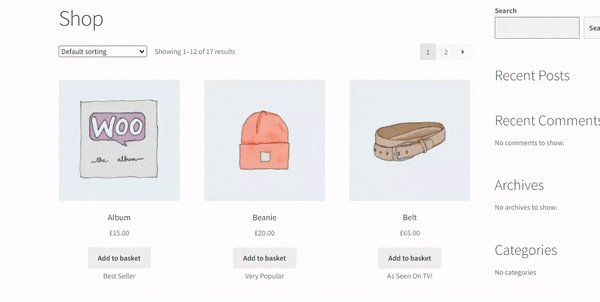
Do you want to be able to display product specific information under the add to cart button on the product loop item which appears on the product archive page? Maybe you want to let customers know of some important information from the category page before they drill-down to the product page itself. This quick guide shows you how you can generate a custom field for products, then display the data from said custom field under the add to cart button on the loop item.
Snippet Benefits
- Display product specific content under the Add To Cart button on the product loop.
- Let customers know information before drilling down to the product page.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



