
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
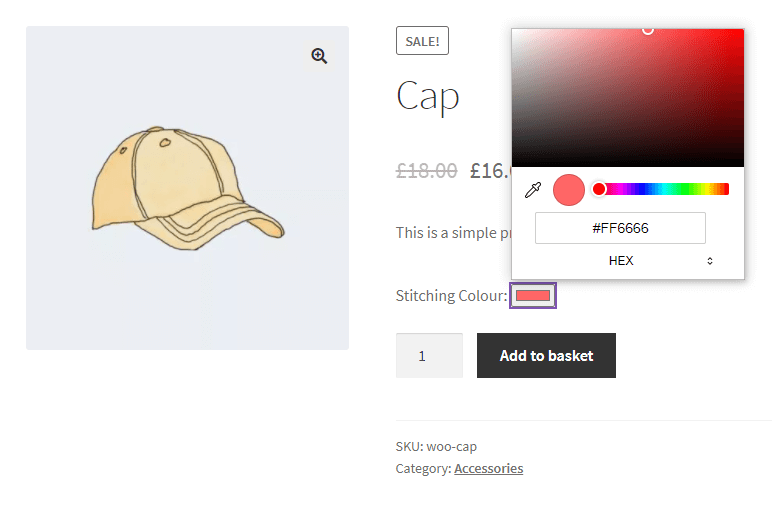
Yes you read that correctly, colour with a U. Here in the UK, we spell things a little differently. Anyway, to the guide. Adding a colour picker to the single product template is really easy. When a user picks a colour, the hex value is stored as product meta and once added to the cart, shown under the product name in the mini-cart, cart, checkout, and order editor in the dashboard. If the user has the ability to customise a product with colours, it’s probably best you use a Variable Product type where the user can simply select their colour, then the variation image will reflect this. This solution does not interfere with the product images, it simply allows the user to pick a colour and ties it to the product in the order. This could be useful if specific hex codes are needed instead of thousands of hex codes in a variable drop down list.
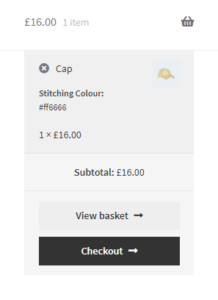
Product Custom Colour Hex Value Showing In The Mini-Cart
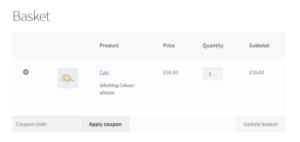
Product Custom Colour Hex Value Showing In The Cart
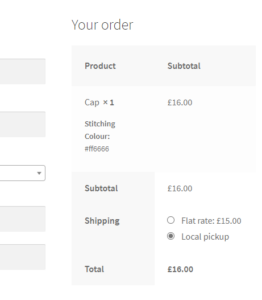
Product Custom Colour Hex Value Showing On The Checkout
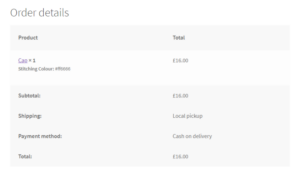
Product Custom Colour Hex Value Showing On The Thank You Page
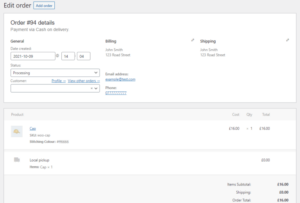
Product Custom Colour Hex Value Showing On The Order As Meta
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.