
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
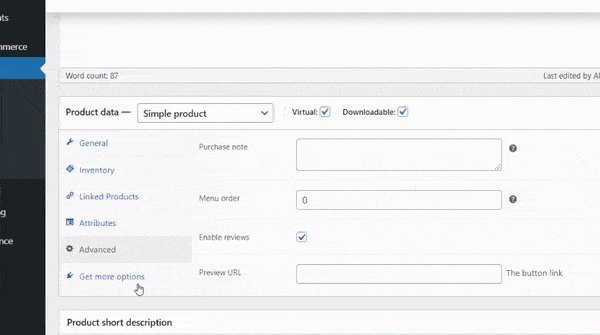
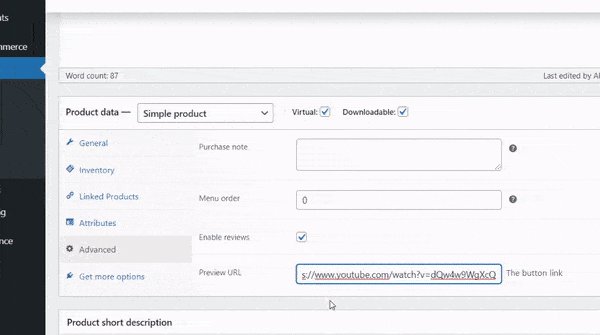
Long story short, this solution shows a button on the single product template which links to a URL of your choice. If you leave the custom field empty, the button will not show. Now, we’re a big fan of Advanced Custom Fields (ACF) but we try to minimise the amount of plugins per solution. This particular solution introduces a new custom field in the product editor without the use of a plugin like ACF which allows you to enter a URL. This URL is where the user will go when they click the new View Demo button they’ll see on the single product template. If you sell music, this solution will be useful if you want to link to a short snippet of it. It may good if you sell an ebook and want to link to a preview chapter. If you sell templates for websites, this button will allow users to see a preview before buying. After implementing the code snippet, enter the appropriate URL in the product data metabox, then take a look at the product page…see where the View Demo button takes you.
Snippet Benefits
- Allow users to view a preview of your product before buying.
- Send users to a custom, product-unique url from the single product page.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



