
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
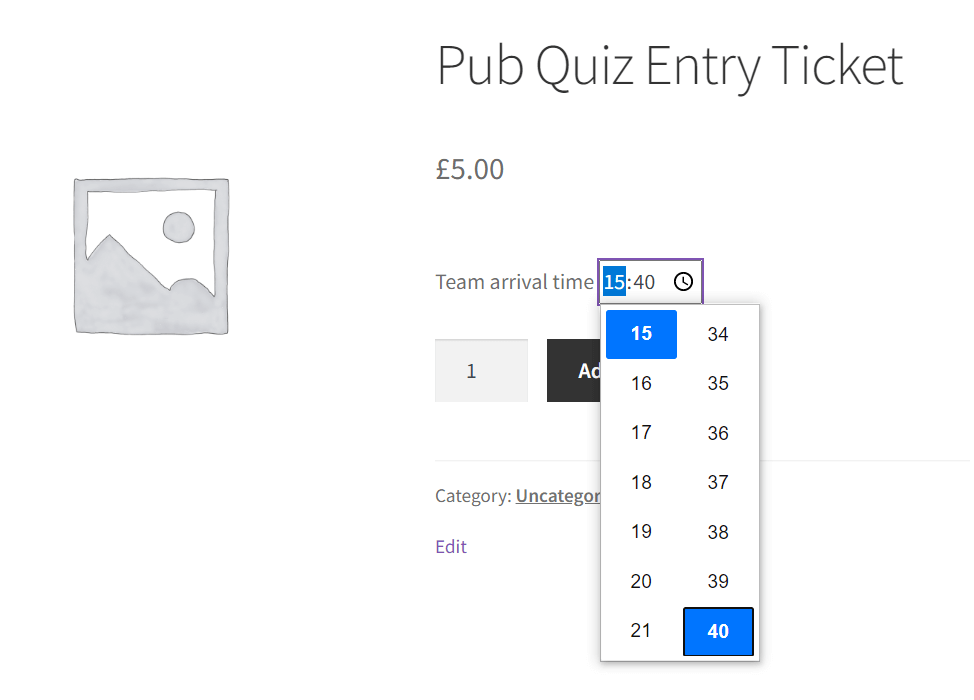
This snippet adds a product time picker to the single product template above the add to cart button and save the time picked against the product as meta data. Once a time is picked against the product, you’ll notice it is shown under the product name in the mini-cart, cart, checkout, thank you page, emails, my account area, and order view in the admin dashboard. This is a rather niche requirement and a lot of use cases would require a time picker on the checkout rather than the product page. This particular snippet is useful if you need to set a time against a product. Arrival time, tattoo, and engraving are some example of where a time may need to be picked against a product.
Snippet Benefits
- Save a time against products in your store and save as product meta data.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



