
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
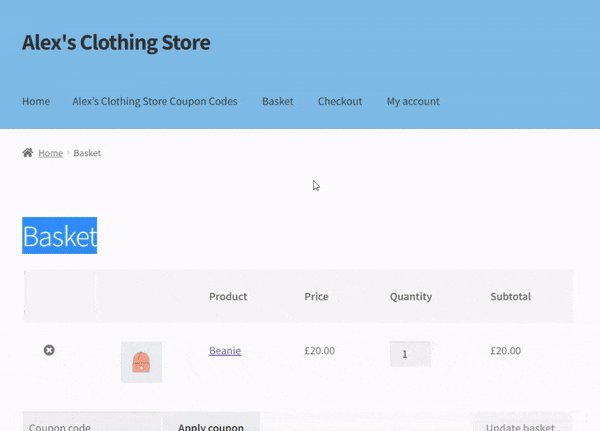
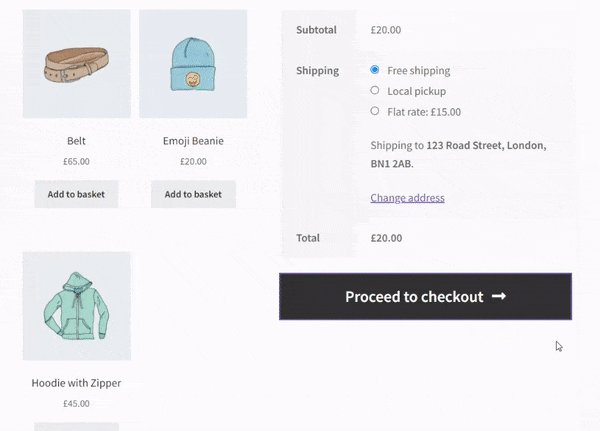
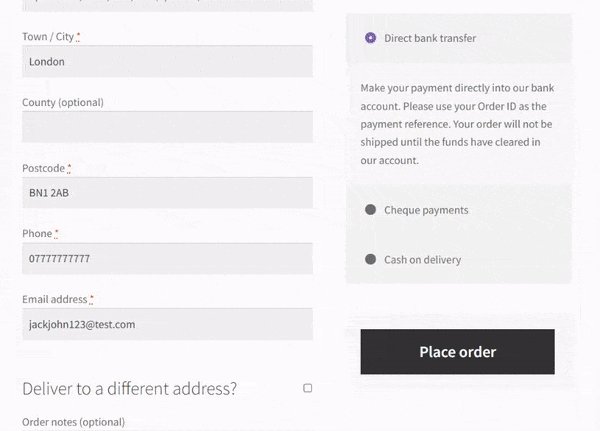
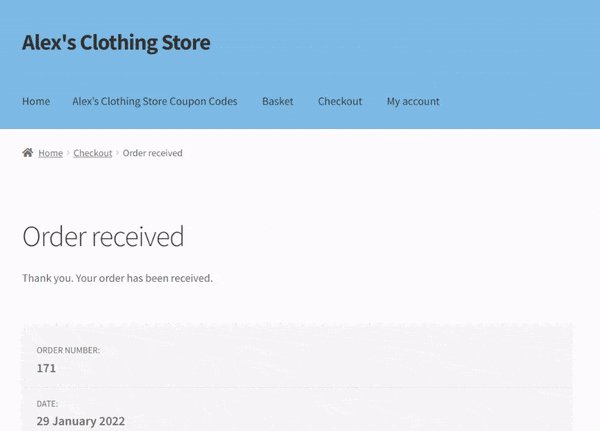
This snippet allows you to remove the header from your checkout page. Why do this? Well, you’ll know from our Conversion Rate Optimisation (CRO) course that plenty of people will abandon your checkout. One of the reasons for this abandonment is the customer gets distracted. The header is just one of these distractions and likely contains your navigation menu which has many links. Each link being a distraction and somewhere else the customer can navigate to. On the checkout, the aim is to get the customer to pay and not navigate away. Specifically, this snippet checks the user is on the checkout page and if so, hides the header using CSS. Technically, the Thank You page too is the checkout page, just a different endpoint (the order-received endpoint to be exact. Not to worry though, this snippet ensures the header is shown on the thank you page due to the conditional logic included in the if statement.
Snippet Benefits
- By removing the header on the checkout page, you remove the number of distractions and exit points the user can take, encouraging them to pay for the order rather than navigate away.
- Unlike a lot of alternative snippets, this one allows the header to be shown once again on the order-received (Thank You Page) endpoint.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



