
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
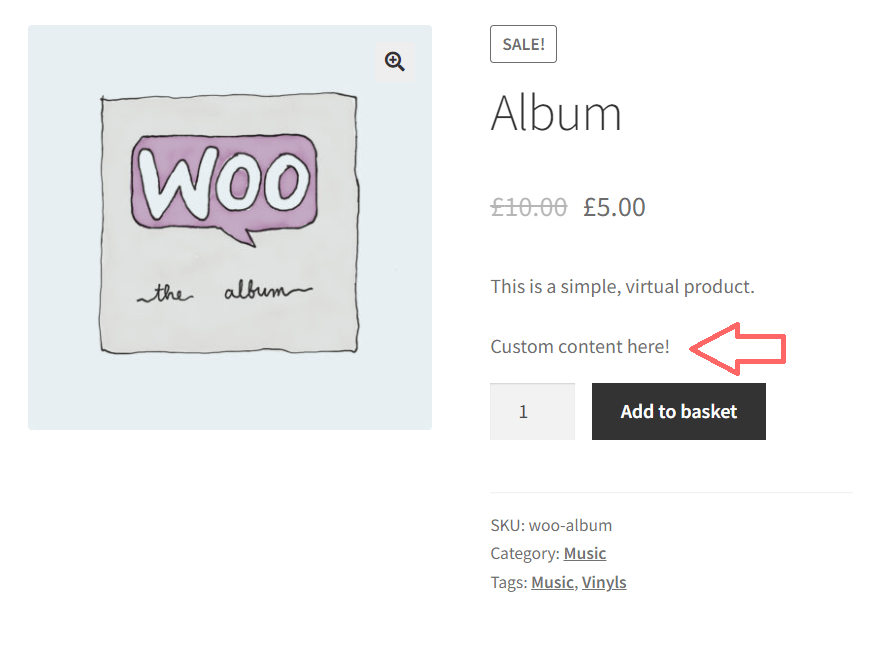
In this guide, we show you how you can display custom content between the short description and add to cart button. Sure, you could just add additional content to the short description meta box, but his guide shows you how you can add custom content globally, across all products with just one snippet. This is a great way to output messages to influence the customer to buy, messages like “in high demand” or “sale ends soon”. Output literally any content you like with this snippet.
Snippet Benefits
- Show custom content between the short description and add to cart section on the WooCommerce Single Product Template.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



