
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
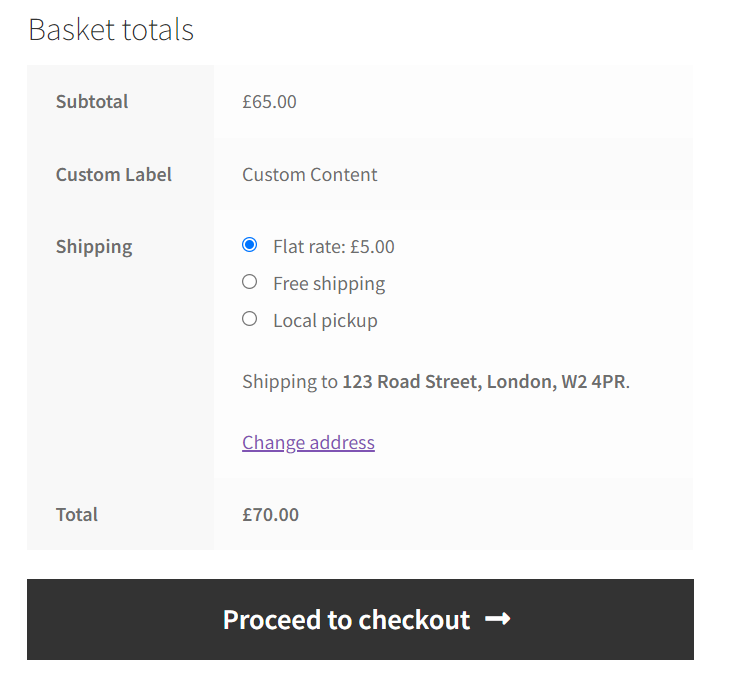
Are you looking to insert a new, custom table row between the Subtotal and Shipping Method radio buttons which appear on both the cart and checkout template?
Look no further than this code snippet!
Interestingly, you must echo table HTML for the content to show between the Subtotal and Shipping Options otherwise the content will appear above the table HTML.
This snippet is useful if there are most costs to show in the table or of you’d like to make some information super obvious to the customer.
Snippet Benefits
- Show content between the Subtotal and Shipping Method Options on the Cart and Checkout template.
- Make information super clear to customers before they purchase.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



