
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
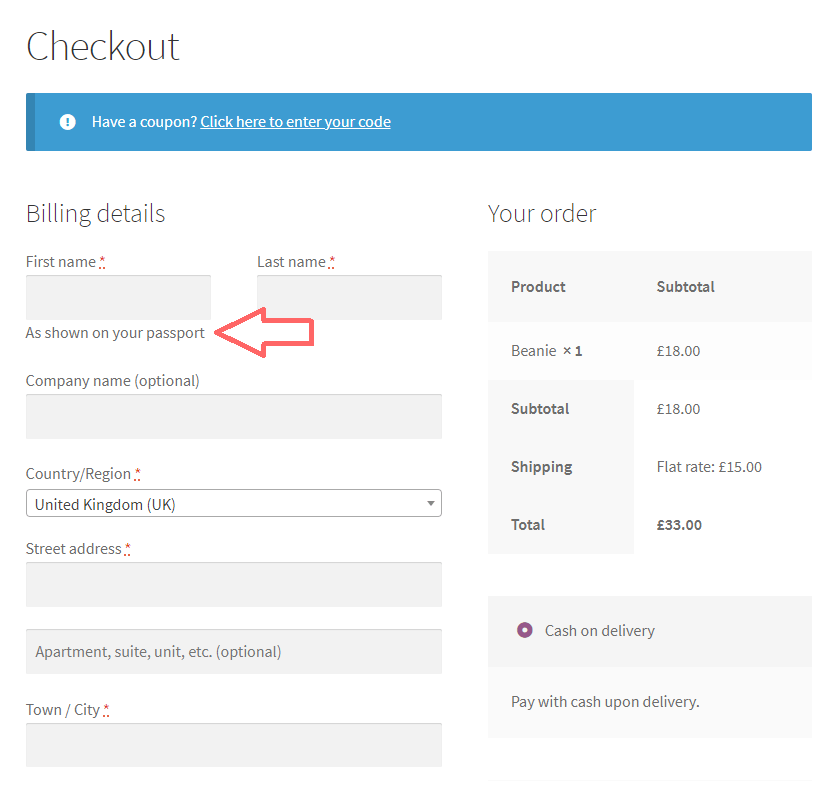
Sometimes, you may wish to provide additional instructions to your customers when they are completing the WooCommerce Checkout form. This quick guide shows you how you can add any custom content you like under the fields using. This particular solution shows you how you can add the text “As shown on your passport” under the first name billing field. To add custom content under other fields, simply change the snippet as appropriate.
Want The Content To Stay In Place?
Default behaviour means the field description disappears when the field has focus e.g. when you click the field to begin to populate it, the description will disappear. To keep it in place, even on focus, add the following CSS to the checkout page
Snippet Benefits
- Give users additional information when completing the checkout forms
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



