
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
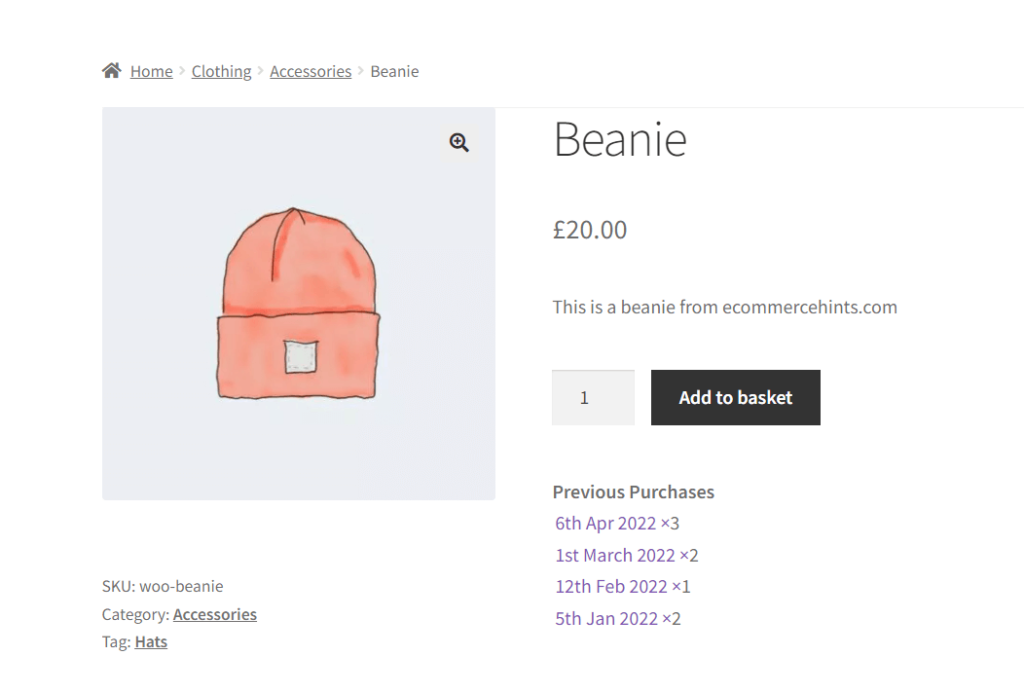
This snippet allows logged in users to see a history of previous purchases of the currently viewed product under the add to cart button. This snippet is particularly useful to remind customers of when they have previously purchased this product. The date of the purchase is hyperlinked to the order view page. You’ll also notice the quantity of the products ordered is appended as a suffix to the link. Keep in mind, this will only the order history if the status of the order is set to complete. If you are finding previous product orders are not showing, it may be the order status you need to look at.
Snippet Benefits
- Let the customer see their order history of the currently viewed product.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



