
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
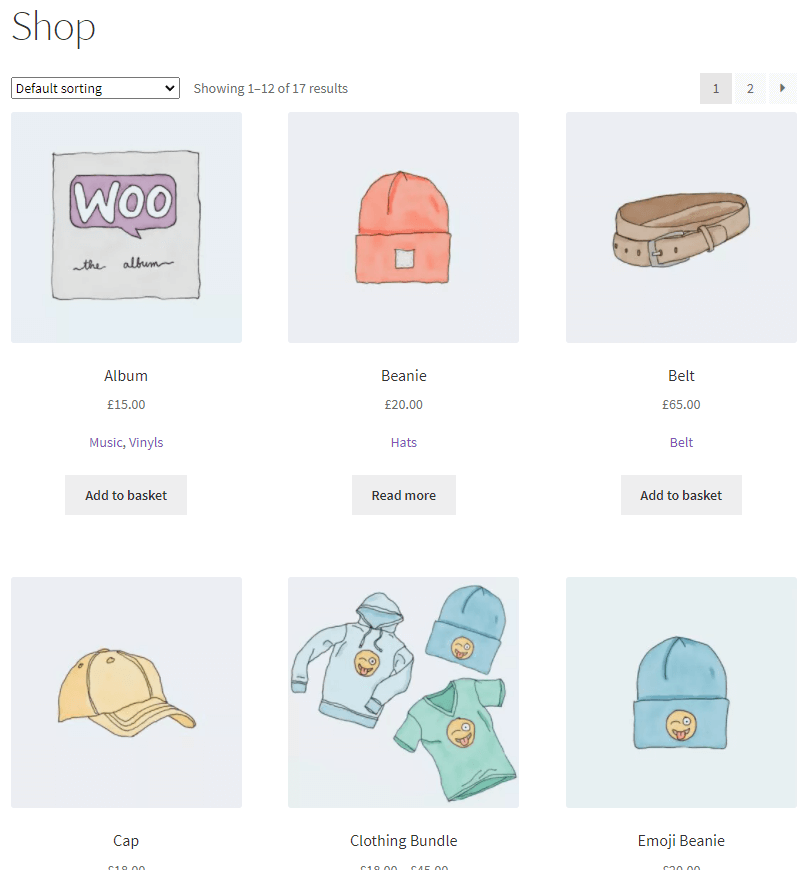
Showing product tags on the loop items is something you may wish to implement if you want to allow customers easier navigation between groups of products which are all tagged with the same tag. This quick guide shows you how you can display all of the tags of a product on the loop item above the add to cart button.
Snippet Benefits
- Allows easier navigation between tag archives from the category template.
- Let customers know that a product belongs to a particular tag from the top level category instead of having to drill down to the product page.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



