
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
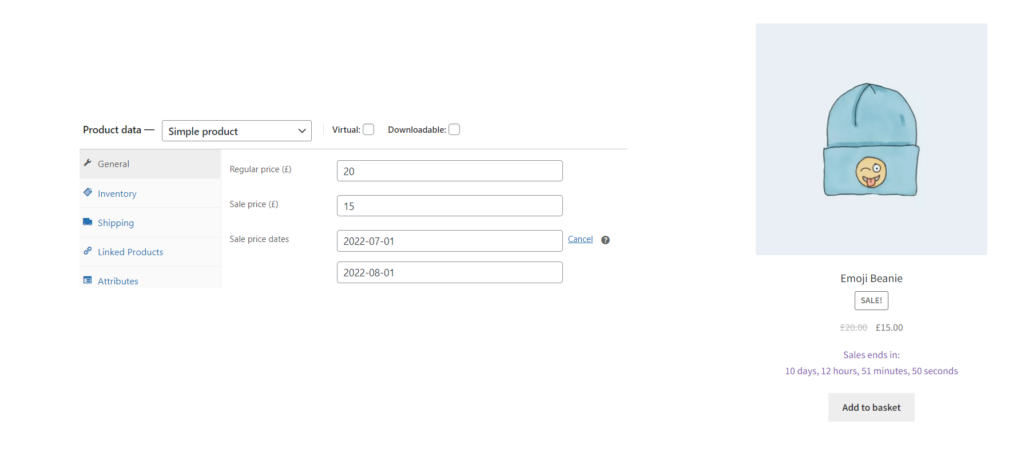
This snippet increases the Fear Of Missing Out (FOMO) and urgency factor by showing a countdown timer on the product loop.
Specifically, the timer counts down to the sale end price. If there is no sale end price, the countdown timer will not show.
The “sale to price” is set in the product settings under the “General” tab and saved in the database in the “wp_postmeta” table with the meta key “_sale_price_dates_to”.
By showing a countdown, the customer knows that the sale will end, an encourages them to purchase now rather than wait and potentially miss out on the sales price.
Snippet Benefits
- Increase Fear Of Missing Out (FOMO).
- Increase Urgency.
- Show a product specific countdown timer on the product loop.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



