
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
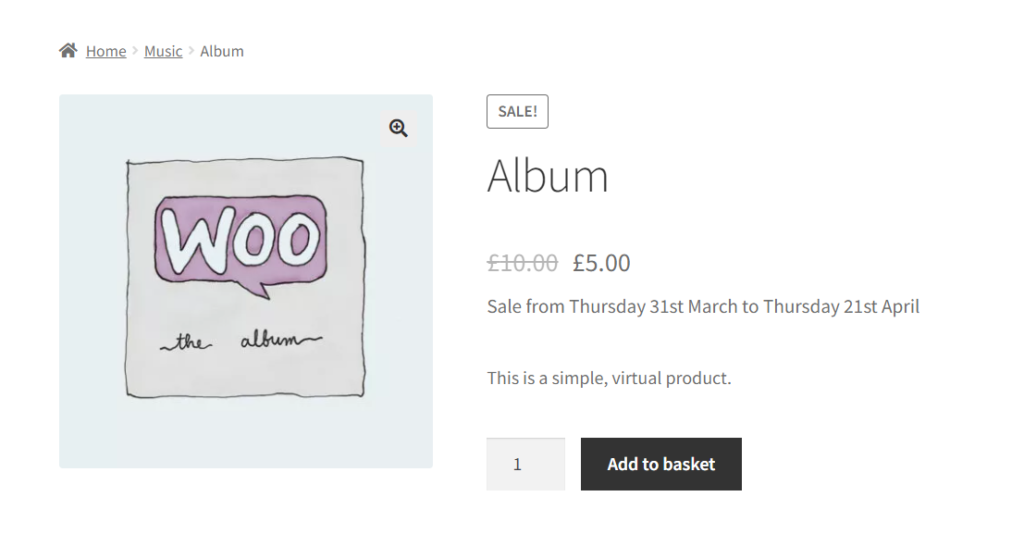
This snippet allows you to show the date range a product is on sale if you had set a sale price in the editor.
Snippet Benefits
- If a product is on sale, and you have scheduled dates the sale begins and ends, display the date range of the sale under the price on the single product template.
- Make is super clear to customers the your store is going to end the sale, therefore encouraging them to buy now with urgency.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



